Tutorial CSS
Introduzione
CSS (Cascading Style Sheets) è un linguaggio utilizzato per programmare l'aspetto grafico
dei documenti scritti in HTML (o in XML). Gestisce il design della pagina web permettendo al programmatore di
stabilire delle regole secondo cui verranno mostrate le informazioni.
Si definisce cascading (a cascata), perchè i fogli di stile hanno la caratteristica di ereditare
a cascata tutte le proprietà dei fogli precedenti.
Sintassi
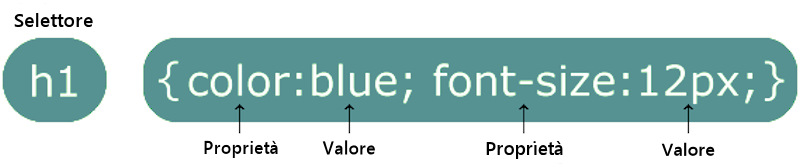
La sintassi del CSS consiste in un blocco selettore e in un blocco che definisce le sue proprietà.

Il selettore indica che elemento di HTML si desidera modificare.
Le proprietà indicano che aspetto dell'elemento si desidera modificare.
Le proprietà e i valori vanno separati tra loro con ; (punto e virgola), e il tutto si trova tra {} (parentesi graffe).
Esempio: p {color: red; text-align: center;}
Modalità di inserimento
Ci sono 3 modalità di inserimento dei fogli di stile CSS:
- External CSS
- Internal CSS
- Inline CSS
Il CSS esterno (external CSS) permette di cambiare l'aspetto di un intero sito modificando solo
un file. Il foglio di stile va salvato con l'estesione .css.
Si usa il tag <link> all'interno della sezione head della pagina.
Si inserisce così: <link rel="stylesheet" href="mystyle.css">
Il CSS interno (internal CSS) si usa quando, per esempio, una pagina web ha uno stile diverso dalle altre e si vuole modificare parametri personalizzati solo in quella pagina.
Si usa il tag <style> all'interno della sezione head della pagina.
Il CSS in linea (inline CSS) si usa, per esempio, per modificare l'aspetto di un singolo elemento.
Si usa l'attributo style all'interno dell'elemento da modificare.
Esempio: <p style="color:red;">This is a paragraph.</p>